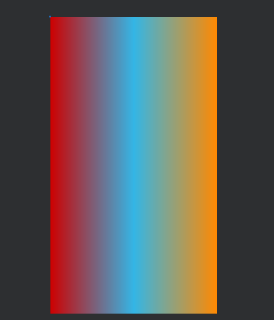
shape 绘制的渐变色使用的 gradient 默认是从左向右的方向绘制的
比如:
1
2
3
4
5
6
7
| <?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:centerColor="@android:color/holo_blue_light"
android:endColor="@android:color/holo_orange_dark"
android:startColor="@android:color/holo_red_dark" />
</shape>
|
效果图如下:

如果想让绘制从上往下也就是绘制角度的转变
现在的起点是红色的,如果角度变成90度那么红色的就变成了底部,如果为180红色的就变成后在右边
如果是270度刚好实现我们想要的效果,所以呢实现啊重现往下绘制渐变色需要角度为270度
代码如下:
1
2
3
4
5
6
7
8
| <?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="270"
android:centerColor="@android:color/holo_blue_light"
android:endColor="@android:color/holo_orange_dark"
android:startColor="@android:color/holo_red_dark" />
</shape>
|
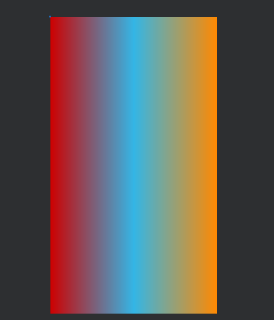
实现的效果:

当然我们也可以把角度写成-90 也是冲上往下绘制的效果
角度是逆时针走的,角度不同颜色的绘制方向不同,也就实现了不同方向的效果
有兴趣的可以自己试下其他的角度,
原文链接:
https://blog.csdn.net/qq_33210042/article/details/105610600